Dengan memaanfaatkan fungsi cache pada browser, nantinya setiap kali pengguna mengunjungi website maka data-data seperti gambar dan script akan tersimpan sehingga tidak perlu dimuat lagi.
Begitulah secara singkatnya, kenapa kamu mendapatkan masalah Leverage Browser Caching di GTmetrix.
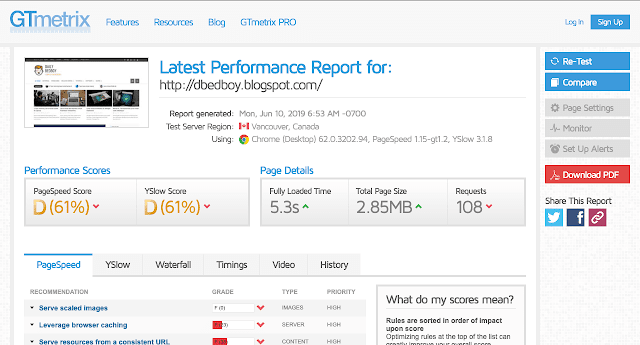
Sama seperti kasus kemarin yang Defer Parsing of Javascript, saya kembali melakukan analisis kecepatan blog Daily Bedboy dengan GTmetrix dan menemukan masalah Leverage Browser Caching.
Tapi karena salah satu resolusi tahun ini ialah, "Konsisten buat konten di Daily Bedboy" maka saya memulainya dengan memaksimalkan SEO di Daily Bedboy.
Berbicara tentang SEO, faktor kecepatan memuat konten di blog maupun website juga diperhitungkan jadi mari mulai mengatasi masalah Leverage Browser Caching ini dengan cara berikut.
Cara Mengatasi Levarage Browser Caching - Expired Path
Cara pertama ini dengan menambahkan Expired Path tepat di bawah <body>, yang scriptnya seperti dibawah ini.<include expiration='xd' path='*.css'/>
Maksud dari script diatas ialah berapa lama browser akan menyimpan format file yang telah kamu atur tersebut ke dalam cache.
Jadi yang perlu kamu ganti dari script diatas ialah xd sebagai berapa lama dan untuk format file apa.
Kalau saya mengaturnya dengan rentang waktu serta format file seperti ini.
<include expiration='7d' path='*.css'/>
<include expiration='7d' path='*.js'/>
<include expiration='3d' path='*.gif'/>
<include expiration='3d' path='*.jpeg'/>
<include expiration='3d' path='*.jpg'/>
<include expiration='3d' path='*.png'/>
<include expiration='3d' path='*.ico'/>
Dan hasilnya, Daily Bedboy mendapatkan rating D yang sebelumnya F.
Cara Mengatasi Leverage Browser Caching - Expired Data
Cara kedua ini dengan menambahkan Expired Data pada img class, jadi kurang lebih pasti ada script yang begini di template blog kalian.
<img ... expr:src='...' />
Nah yang perlu kalian lakukan, cuma ganti dari expr:src ke expr:data-src. Jadinya pasti harus seperti ini.
<img ... expr:data-src='...'/>
Saya implementasikan expired data ini pada class image saja, karena yang bermasalah paling banyak ialah masalah dengan gambar. Dan cara ini berhasil mengurangi masalah Leverage Browser Caching di GTmetrix dengan memberi nilai rating C.
Tentu saja belum cukup bukan? maka dari itu saya lanjut ke cara kedua.
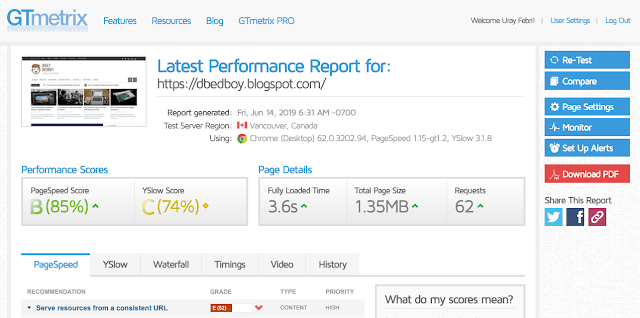
Lanjut cara ketiga yang ternyata berimbas dengan Cara Mengatasi Optimise Image, sehingga naik menjadi B dengan menambahkan script Lazy Load.
Cara Mengatasi Leverage Browser Caching - Lazy Load
Pergi ke Edit HTML dan taruh script Lazy Load ini di atas </body>
Kemudian save dan cek kembali di GTmetrix.
Hiyap mendekati kata sempurna ya, tinggal satu lagi yakni sama seperti digambar diatas Serve resources from a consistent URL. Pembahasannya akan saya jelaskan di artikel berikutnya.
Sementara demikianlah cara mengatasi Leverage Browser Caching di Blogger.
Berikutnya, akan ada artikel series yang di implementasikan oleh Daily Bedboy mengenai optimasi SEO di Blogger.
Apabila teman-teman memiliki pertanyaan atau cerita yang sama untuk mengatasi masalah ini, silahkan di share di kolom komentar.
Kemudian save dan cek kembali di GTmetrix.
Hiyap mendekati kata sempurna ya, tinggal satu lagi yakni sama seperti digambar diatas Serve resources from a consistent URL. Pembahasannya akan saya jelaskan di artikel berikutnya.
Sementara demikianlah cara mengatasi Leverage Browser Caching di Blogger.
Berikutnya, akan ada artikel series yang di implementasikan oleh Daily Bedboy mengenai optimasi SEO di Blogger.
Apabila teman-teman memiliki pertanyaan atau cerita yang sama untuk mengatasi masalah ini, silahkan di share di kolom komentar.












0 Komentar